padding: .3em 0;
Margin is a shorthand property and accepts up to four values shown here. The top padding is ridiculously high just to demonstrate - with a realistic requirement the div still increases height proportionally.

Galereya Geraldicheskoj Masterskoj Geraldicheskaya Masterskaya Shrifty Dlya Tatuirovok Tatuirovki V Vide Bukv Monogramma
An elements padding is the space between its content and its border.
. To review open the file in an editor that reveals hidden Unicode characters. The padding property in CSS defines the innermost portion of the box model creating space around an elements content inside of any defined margins andor borders. The padding property is a shorthand for the padding-top padding-right padding-bottom and padding-left properties.
If the first four lines all look the same or if the 05pt line is missing you are probably looking at a computer monitor that cannot display dots smaller than 1px. 05 15 25 25 -1 -15 etc. Set the padding space to20 pixels on top 0 pixels on the right 10 pixels on the bottomand 20 pixels on the left.
When one value is specified it applies the same padding to all four sides. The initial or default value for all padding properties is 0. Purge this page to update the examples.
See the HTML comment NewPP limit report in the rendered page. Heres an examplebox margin. Heres a simple examplebox padding.
When two values are specified the first padding applies to the top and bottom the second to the left and right. I know that the C of CSS stands for Cascading but that doesnt mean we need to cascade from the simplest selector all the way down to a complex component. Setting zero for offset and blur.
When three values are specified the first padding. Padding values are set using lengths or percentages and cannot accept negative values. Charon is a beautiful cold-blooded demon helping the souls to die who are afraid.
Directed by Attila Damokos. Use single-quoted strings in utility mixins. With Anna Marie Cseh János Derzsi.
Too often an h2 starts with a base layer of. Ive installed this with Stylem for Pale Moon. 0 3em 0 3em.
The margin property defines the outermost portion of the box model creating space around an element outside of any defined borders. 0 Specifies margin or padding to 0. If there are many examples of a complicated template later ones may break due to limits in MediaWiki.
We are abusing the CSS inheritance model. Margin0 03em 03em 0. The shadows are drawn back to.
Apple Musicに加入したことが片っ端から曲を聴き漁っている 思い出したように聴いたのが先日観た閃光のハサウェイのサントラ これ作曲した人澤野弘之さんと言ってドラマやアニメでの活躍されていた有名な方だったしかも同い年だ 進撃の巨人も作曲されていたのか. The padding property may be specified using one two three or four values. Set the marginspace around the h1 headings to 0 pixels.
05pt 1px 1pt 15px 2px. When the x-offset y-offset and blur are all zero the box shadow will be a solid-colored outline of equal-size on all sides. This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below.
Styling HTML tables Summary. There I said it. Used and Abused CSS Inheritance and Our Misuse of the Cascade.
If the lines appear to increase in thickness you are probably looking at this page on a high-quality computer screen or on paper. Each value is a or a Negative values are invalid. A modern vision of the ancient Charon myth on the border of still and moving image.
I had to wrap everything with. Inset 0 -3em 3em rgba 0 0 0 01 0 0 0 2px rgb 255 255 255 03em 03em 1em rgba 0 0 0 03 Result. Padding20em 0em 0em 075em.
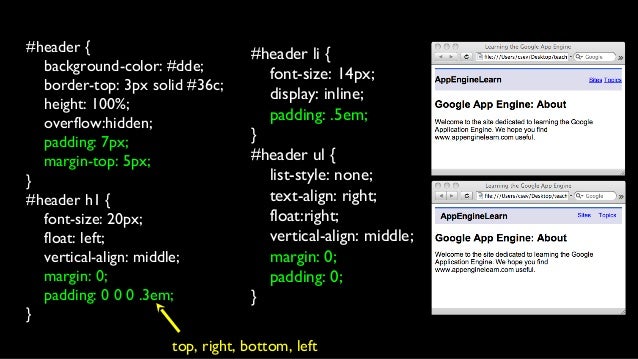
Youll start with the h1 headings from the sectionsCreate a style rule for the sectionplaybill h1 selector that setsthe font size to 3em and the font weight to normal. An elements padding is the amount of space between the border and the content of the element. 1 Specifies margin or padding to 25rem 4px if font-size is 16px 2 Specifies margin or padding to 5rem 8px if font-size is 16px 3 Specifies margin or padding to 1rem 16px if font-size is 16px 4 Specifies margin or padding to 15rem 24px if font-size is 16px.
Pastebin is a website where you can store text online for a set period of time. This is the template test cases page for the sandbox of TemplateTestcase. This property can have from one to four values.
Change Orientation Save Code Change Theme DarkLight Go to Spaces. This article provides a guide to the fundamental styling options available for tables. Margins are set using lengths percentages or the keyword auto and can have negative values.
Padding creates extra space within an element while margin creates extra space around an element. Between one and four values are given where each value is either a length or a percentagePercentage values refer to the parent elements width. Do not quote numbers or px values with the exception of half 05 values like 05 105 and 205 which should be treated as stringsString tokens for half values 05 and negative values like neg-1may also be written with their unquoted number token equivalent.
The padding property is a shorthand property for. At times it seems that tables are a little misunderstood in modern web development. Last edited by fabertawe 2022-01-03 150053 Ryzen 9 5950X X570S Aorus Pro AX RX 6600 Arch x86_64.
Notes Chapter 1 Of Css Secrets

A Complete Guide For Creating Fluid Button Designs In Divi Wp Guy News

Share Your Css Lounge Joplin Forum

How To Perform Unit Test Using Jasmine In Angular 2 Day Twenty Eight

Change Icon Position Sale

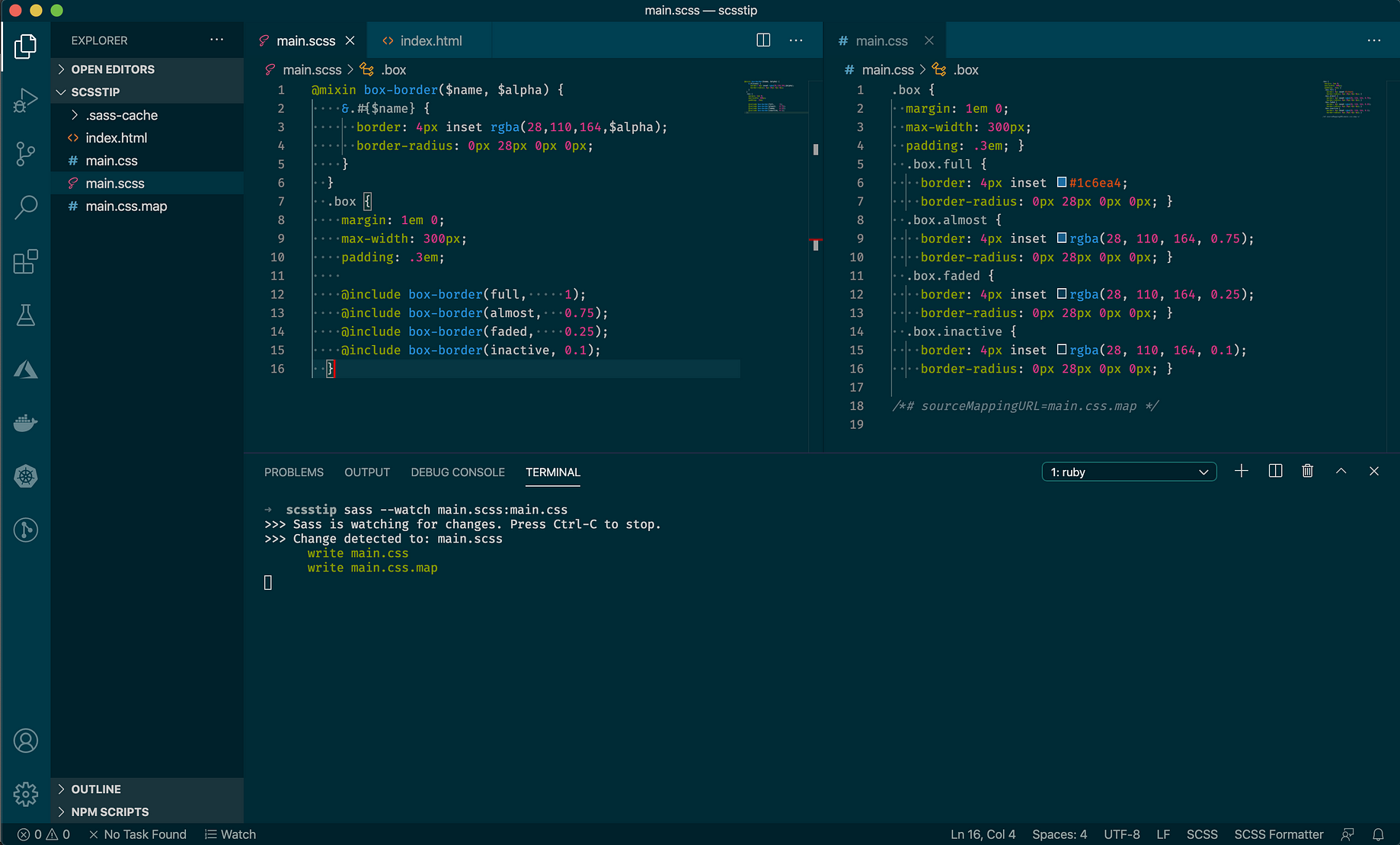
Sass Basics Supercharge Your Css By Wandering Developer The Startup Medium

A Complete Guide For Creating Fluid Button Designs In Divi Wp Guy News

Css

How To Keep Button Position Locked When It Is Inside A Table Mobile Webpage Stack Overflow

Css Revealed Develop Paper

Css Revealed Develop Paper

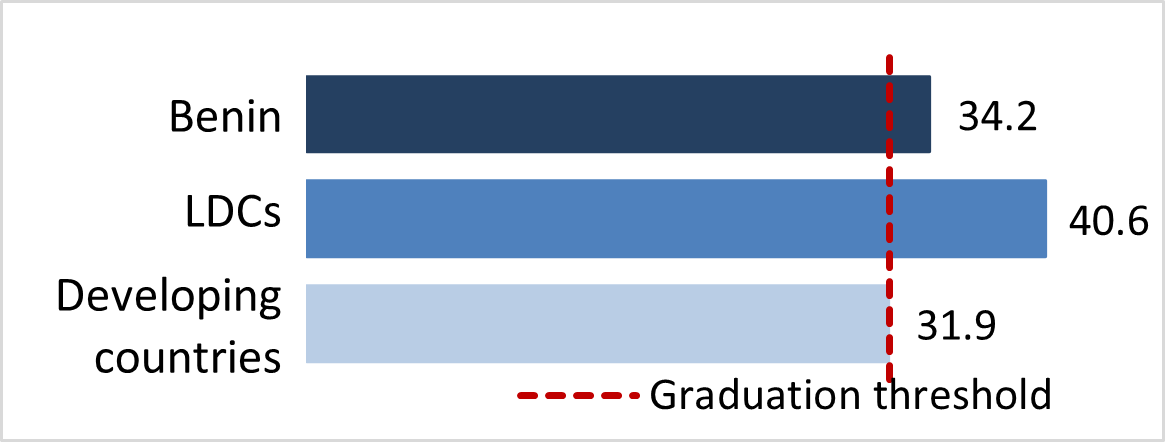
Least Developed Country Category Benin Profile Department Of Economic And Social Affairs

A Complete Guide For Creating Fluid Button Designs In Divi Wp Guy News

Css Input With Width 100 Goes Outside Parent S Bound Stack Overflow

How To Use The Css Padding Shorthand Property Webucator

8 Dom Practice Index Html 1 A Doctype Chegg Com

A Complete Guide For Creating Fluid Button Designs In Divi Wp Guy News